طراحی وب واکنش گرا

طراحی وب واکنشگرا (به انگلیسی: Responsive web design)
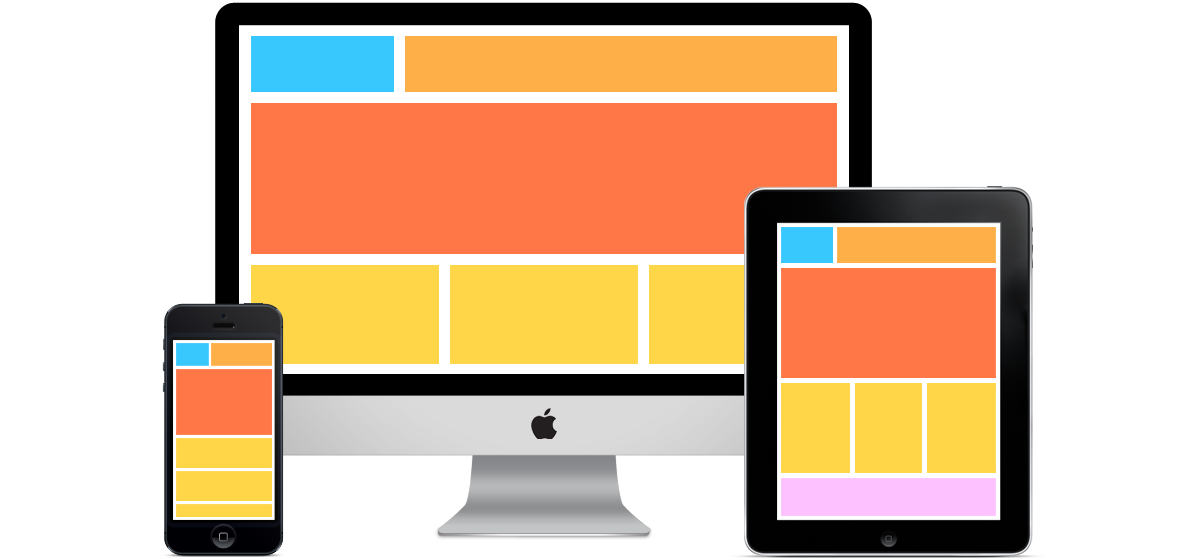
یک روش طراحی وب است که هدف آن نمایش مطلوب صفحه در طیف گستردهای از دستگاهها از تلفنهای همراه تا نمایشگر کامپیوترهای رومیزی است.
یک سایت طراحی شده به روش واکنشگرا با لایههای انعطافپذیر، طراحیهای شناور،تصاویر انعطافپذیرو مدیا کوئریهای CSS۳ سازگار است.
- مفهوم شبکههای انعطافپذیر این است که در آن برای اندازه عناصر صفحه به جای واحدهای مطلق مانند پیکسل یا پوینت از واحدهای نسبی مانند درصد استفاده میکنیم
طراحی سایت ریسپانسیو چیست؟
وب سایت واکنش گرا یا وب سایت ریسپانسیو (responsive) وب سایتی است که اندازه و چیدمان اجزای آن شناور است و با ابعاد و رزولوشن دستگاههای مختلف تغییر می کند تا کاربران صرف نظر از اینکه صفحه نمایش دستگاهشان کوچک باشد (مثل اکثر گوشی های موبایل) یا نمایشگری متوسط و بزرگ داشته باشند مثل تبلت، لپتاپ و کامپیوترهای رو میزی، تجربه کاربری راحتی داشته باشند.
تفاوت وب سایت واکنشگرا و غیر واکنشگرا در چیست و راهکار برای تشخیص داد؟
برای تشخیص ریسپانسیو بودن یک وب سایت و تفاوت وب سایتهای ریسپانسیو و سایت غیر ریسپانسیو،وب سایت مورد نظرتان را در سیتم پی سی باز کنید و عرض مرورگر را به آهستگی کم و زیاد کنید. اگر وب سایت واکنش گرا باشد مشاهده می کنید که اندازه و چیدمان اجزای آن مطابق با تغییر عرض صفحه تغییر می کند به گونه ای که اسکرول افقی پدید نمی آید. اما در سایتهای غیر ریسپانسیو چنین تطابقی رخ نمی هد و اسکرول افقی لازم است تا بتوان قسمتهای پنهان شده چپ و راست صفحه را مرور کرد. وب سایت ما نومنه ای از وب سایت های ریسپانسیو هست که میتوانید این تست را روش انجام بدید.
طراحی سایت ریسپانسیو چگونه و به چه دلیل بوجود آمد؟
برای درک بهتر طراحی سایت واکنش گرا بهتر است بررسی کنیم که طراحی وب سایت ریسپانسیو برای حل و فصل چه نیازهایی بوجود آمده است؟ همانطور که می دانید امروزه دیگر کامپیوترها و لپتاپها نه تنها وسایلی نیستند که برای مرور صفحات وب مورد استفاده کاربران قرار می گیرند بلکه از محبوبیت روز به روز کمتری قرا می گیریند و کاربران بیشتر با گوشی های هوشمند و تبلت به وب گردی می پردازند
انواع موبایلهای هوشمند، فبلت ها، تبلت ها، کنسولها�� بازی و تلویزیون ها نیز قابلیت مرور صفحات وب را دارند و گجتهای پوشیدنی نظیر عینک گوگل نیز به بازار راه یافته اند. جدای از آمار تولید و فروش این دستگاهها، در کشور ما نیز به هر سو که بنگریم انواع گوشی های هوشمند و تبلت ها را در دست مردم می بینیم و با توجه به ارائه خدمات نسل جدید اینترنت های پر سرعت ، روند رو به رشد استفاده از این دیوایزها ریز و درشت برای اتصال به اینترنت و مرور و وب گردی امری بدیهی است. بنابراین سایزهای مختلف و رزولوشن های مختلف این دستگاهها تبدیل به مشکل بزرگی برای وبسایتهای اینترنتی قدیمی شده است. چرا که یک وب سایت باید در ابعاد مختلفی برای مخاطبانش به نمایش در آید و طبیعی است که کاربران انتظار دارند با هر دستگاهی بتوانند صفحات سایت را براحتی ببینند و مرور کنند.
برای رفع این مشکل ابتدا طراحی نسخه وب موبایل سایت مرسوم شد. یعنی مالکان و مدیران وبسایتها دو بار هزینه می کردند، یک بار برای طراحی و مدیریت و بهینه سازی سایت اصلی (جهت نمایش درPC) بار دیگر برای وب سایت نسخه موبایل. اما گستره ابعاد نمایشگر ها چنان وسیع و متنوع شد که ساخت سایت برای هر یک از آنها عملا غیر اقتصادی و ناممکن است. بنابراین طراحی سایت واکنشگرا برای رفع این مشکل معرفی شد و بوسیله آن یک سایت به گونه ای طراحی می شود که اجزای آن شناور بوده و خود را با هر صفحه رزولیشن نمایشی چنان تطبیق دهد که کاربران از هر دستگاهی که استفاده کنند تجربه کاربری قابل قبول داشته باشند. آمارها حاکی از آن است که سایت هایی که بصورت واکنش گرا طراحی شده اند نسبت به رقبای خود دارای مزیت هستند و نرخ از دست دادن بازدیدکنندگانی که از گوشی های هوشمند و تبلت استفاده می کنند در آنها کمتر است.
آیا طراحی سایت به صورت واکنشگرا تاثیری در نتایج گوگل دارد؟
گوگل رسما طراحی وبسایتها بصورت واکنش گرا را توصیه کرده است. و در صورتی که وب سایتی از این قابلیت پشتیبانی نکند از نظر گوگل در رده بعد نصبت به رقبا هست ، طراحی یک سایت واکنش گرا برای یک پایگاه اینترنتی به جای طراحی سایت موبایل در کنار سایت اصلی، هم برای گوگل این مزیت را داردو هم برای سایت این مزیت را دارد که رنک صفحات آن روی یک آدرس اینترنتی (URL) تجمیع می شود و این موضوع برای رتبه بندی در نتایج جستجوی گوگل بسیار مهم است.
همچنین لینک دهی، به اشتراک گذاری و تعامل با محتوایی که در یک سایت و یک آدرس اینترنتی (URL) قرار دارد برای کاربران راحت تر است و گوگل به این موضوع نیز بسیار اهمیت می دهد.
مطمئنا مدیریت محتوا و اجرای بهینه سازی سایت برای موتورهای جستجو (سئو) نیز در یک سایت آسان تر و اقتصادی تر از انجام آنها برای دو سایت است.
آیا طراحی سایت به صورت ریسپانسیو ضرورت دارد یا می توان از روش های دیگر طراحی سایت نیز استفاده کرد؟
در سال 2013 آمار فروش جهانی تبلتها و موبایلهای هوشمند از فروش کامپیوتر پیشی گرفت و پیش بینی می شود آمار بازدیدهای اینترنتی بوسیله این دستگاهها از لپتاپ بیشتر شود. پس می توان گفت در آینده ای نزدیک وبسایت شما بیش از این بوسیله موبایل و تبلت مورد استفاده بازدیدکنندگان قرار می گیرد و تحقیقات نشان داده است که حتی اگر وب سایتی در نتایج بالای گوگل باشد اما ریسپانسیو نباشد نرخ پرش (bounce rate) آن در موبایل و تبلت افزایش می یابد. این به معنای زنگ خطری است برای وبسایتهای غیر واکنش گرا. مخصوصا اگر رقبای آنها از طراحی واکنش گرا استفاده کرده باشند. و از سوی دیگر طراحی سایت واکنش گرا مزیتی است نسبت به رقبایی که هنوز سایتشان ریسپانسیو نیست.
آیا طراحی سایت واکنشگرا از لحاظ فنی نسبت به روش های قبلی تفاوت های زیادی دارد؟
طراحی وب سایت واکنش گرا نسبت به روش های سنتی طراحی سایت متفاوت است. در طراحی های پیشین، ستونها و اجزای سایت با عرض ثابت و چیدمان ثابت طراحی می شدند که این باعث می شد محتوای صفحه در نمایشگرهای کوچک ریز و ناخوانا شود و کاربر مجبور می شود از زوم استفاده کند که در این صورت نیز باید برای خواندن محتوا و استفاده از قسمتهای مختلف سایت دائما به چپ و راست اسکرول کند.
استفاده از تصاویر با رزولوشن متناسب با رزولوشن دستگاههای مختلف و شناوری سایز عکسها نیز در طراحی سایت واکنش گرا بسیار اهمیت دارد.
در مجموع وب سایتی بخوبی به روش واکنش گرا طراحی شده است که برای مرور آن نیاز به اسکرول افقی نباشد. به همین علت این روش طراحی سایت به لحاظ فنی و میزان خلاقیت مورد نیاز برای آن با روشهای پیشین کاملا متفاوت است و برای حصول نتیجه مناسب و طراحی سایتی که در دستگاههای مختلف کاربر پسند باشد نیاز به دقت فراوانی دارد.
ريسپانسيو فارسي ساخت صفحات ريسپانسيو طراحی وب سایت طراحي وب ريسپانسيو قالب شرکتي ريسپانسيو اسلايدر ريسپانسيو طراحي ريسپانسيو با bootstrap دانلود قالب ريسپانسيو فارسي برنامه نويسي ريسپانسيو قالب ريسپانسيو دروپال





